2023

*Anonymised*
UX/UI Design Lead
Client wanted to update the design language without drastically changing the current function and experience using the application.
This was a 6 months contract with a Sydney-based Medication Management System. Case study and screens are changed to preserve client confidentiality.
The interface was outdated, inaccessible, and difficult to use - especially in high-pressure, clinical environments. The goal: modernise the UI without overhauling the layout, improve usability across experience levels, and ensure compliance with accessibility standards.

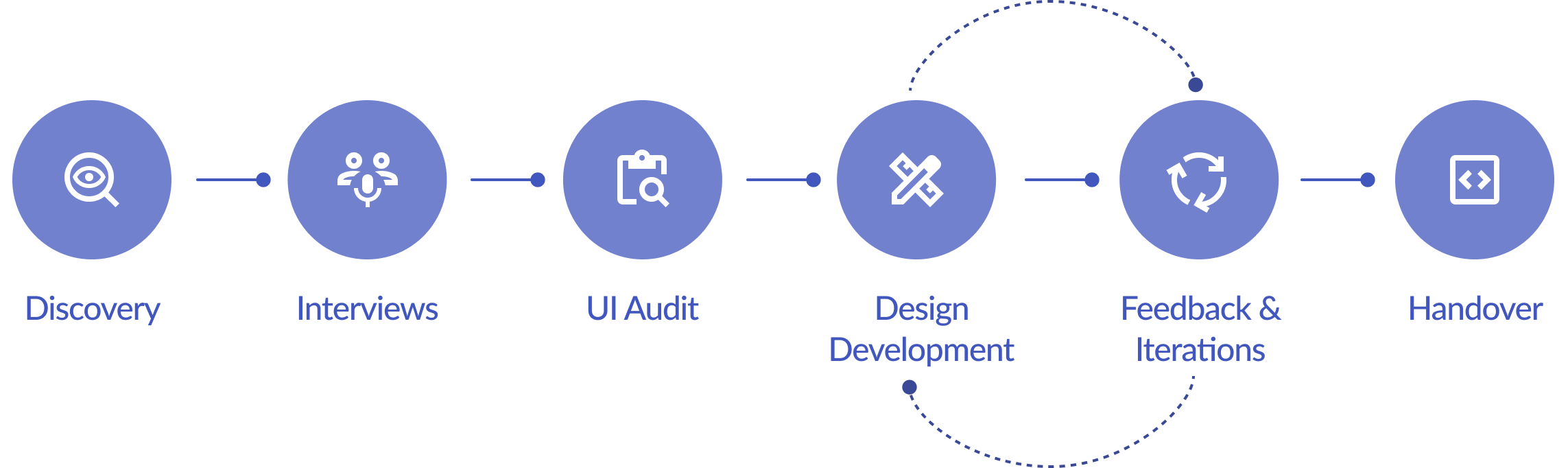
We interviewed existing customers and internal stakeholders to gather valuable insights, conducting a total of 30 interviews. Along with the initial discovery and UI Audit, this enabled us to generate key insights.

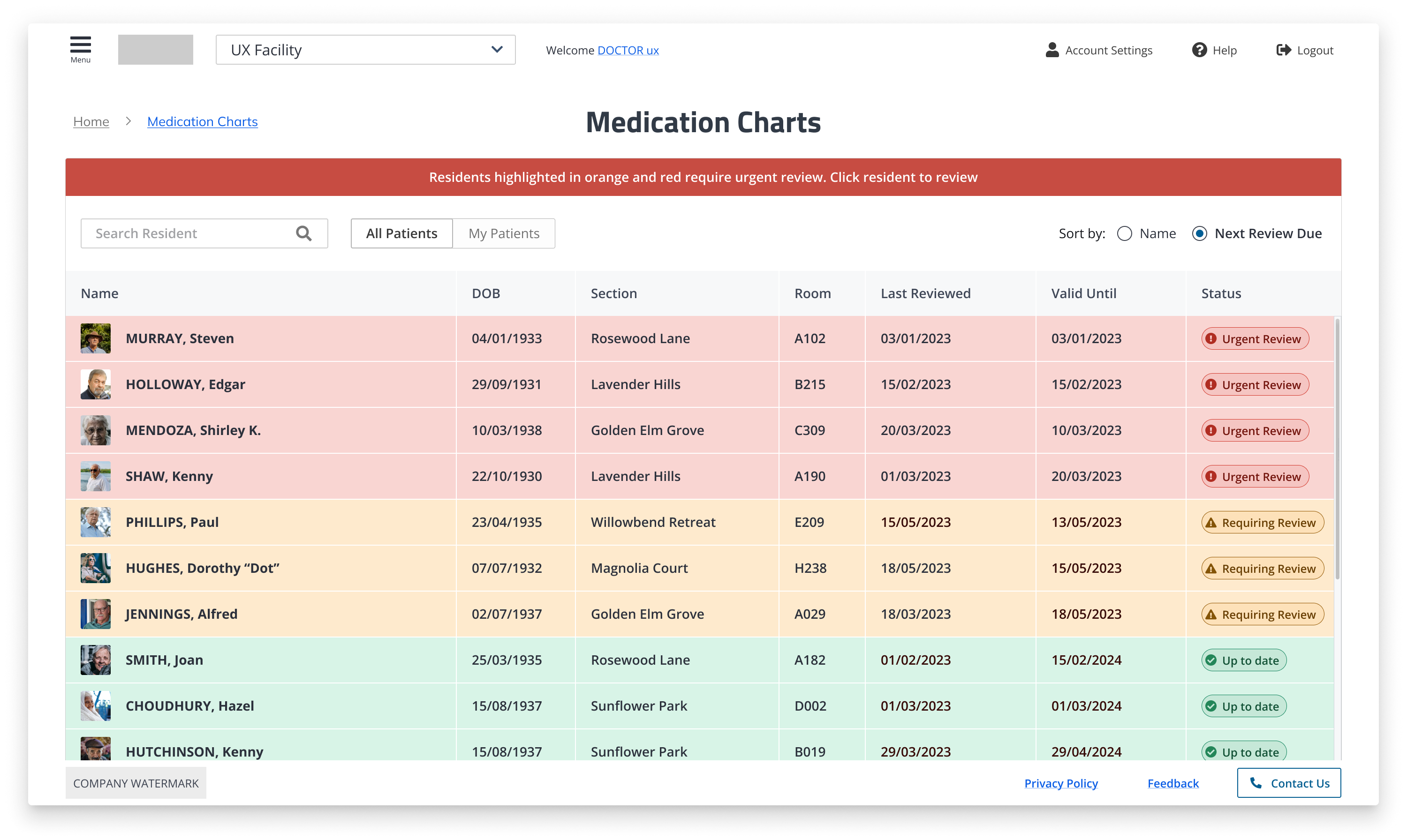
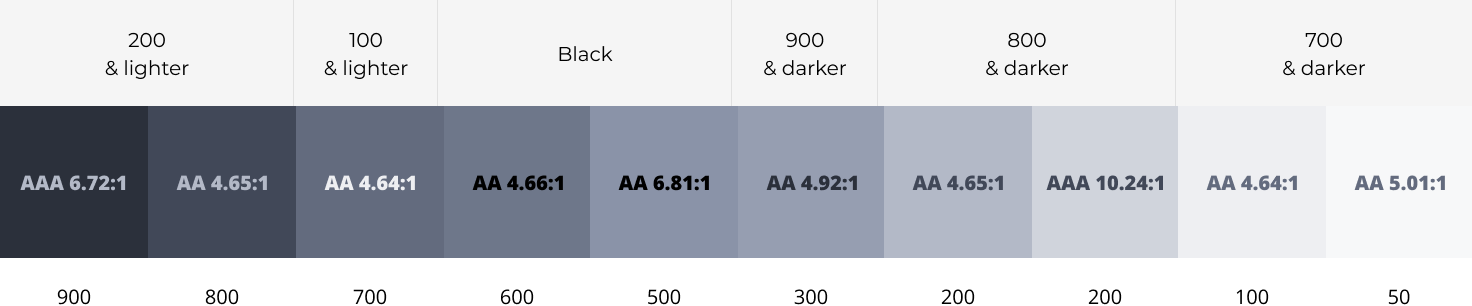
✅ Meet WCAG contrast standards

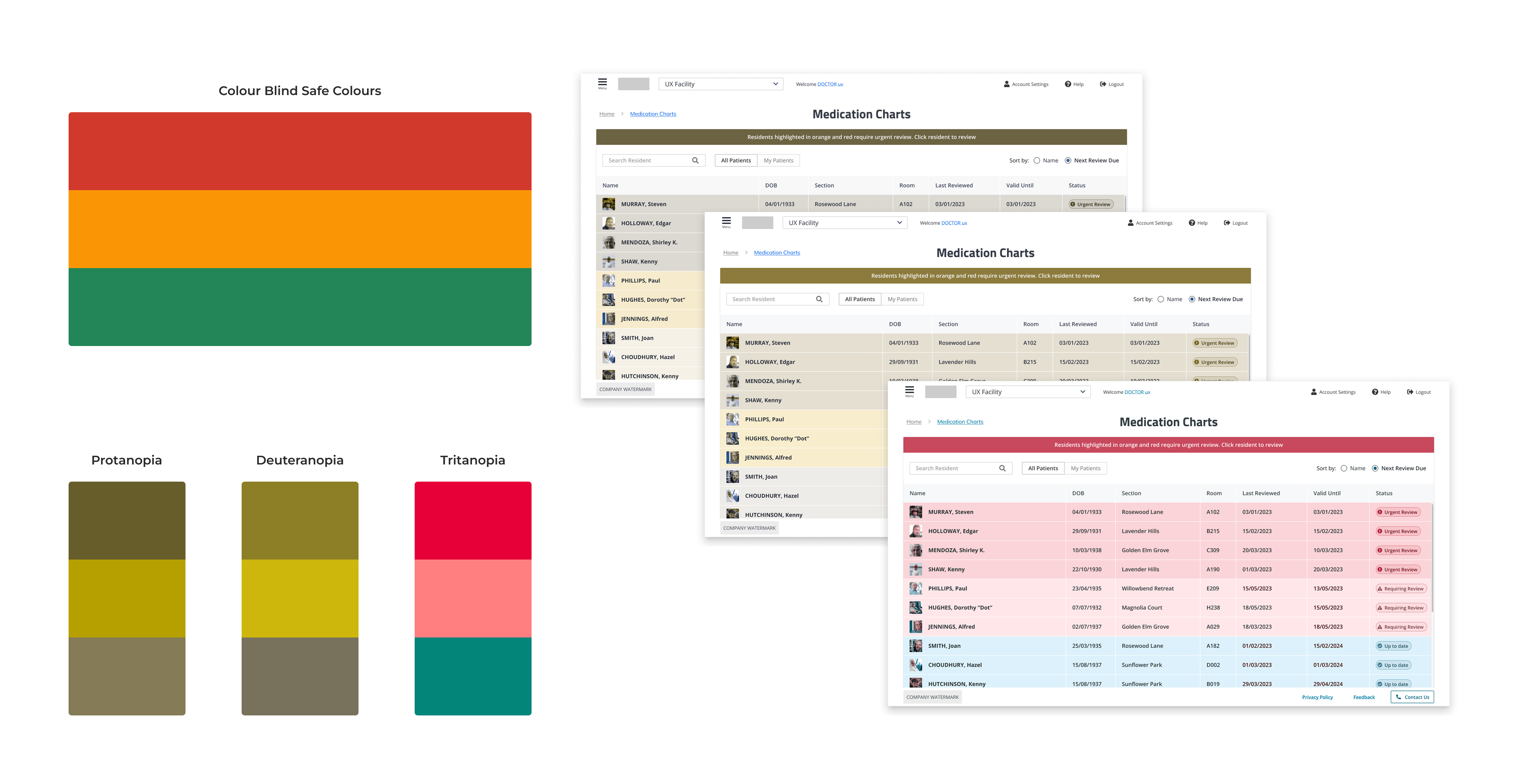
✅ Use colour-blind-safe hues and additional cues (icons + text) for alerts

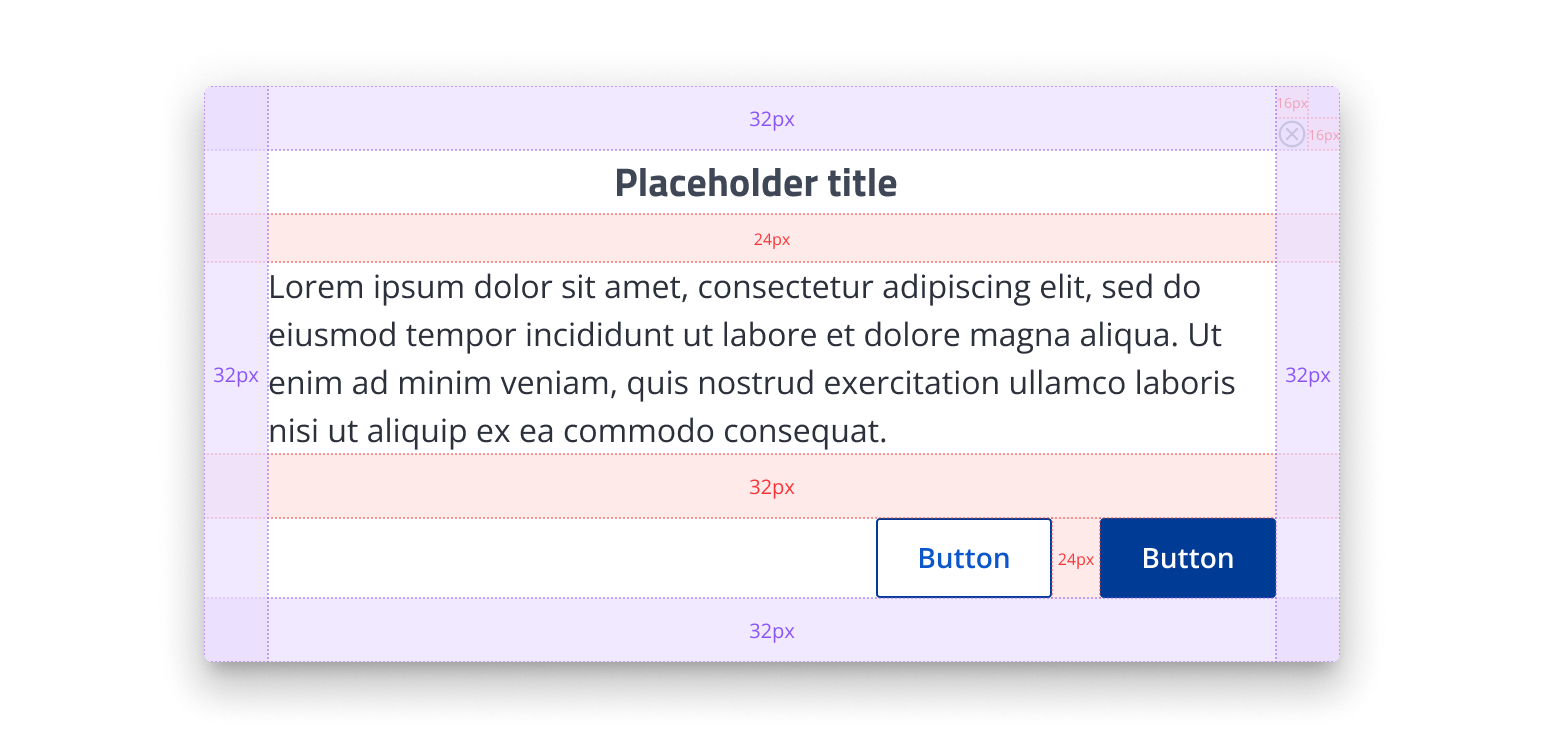
✅ Improve visual hierarchy through consistent spacing (4pt system)

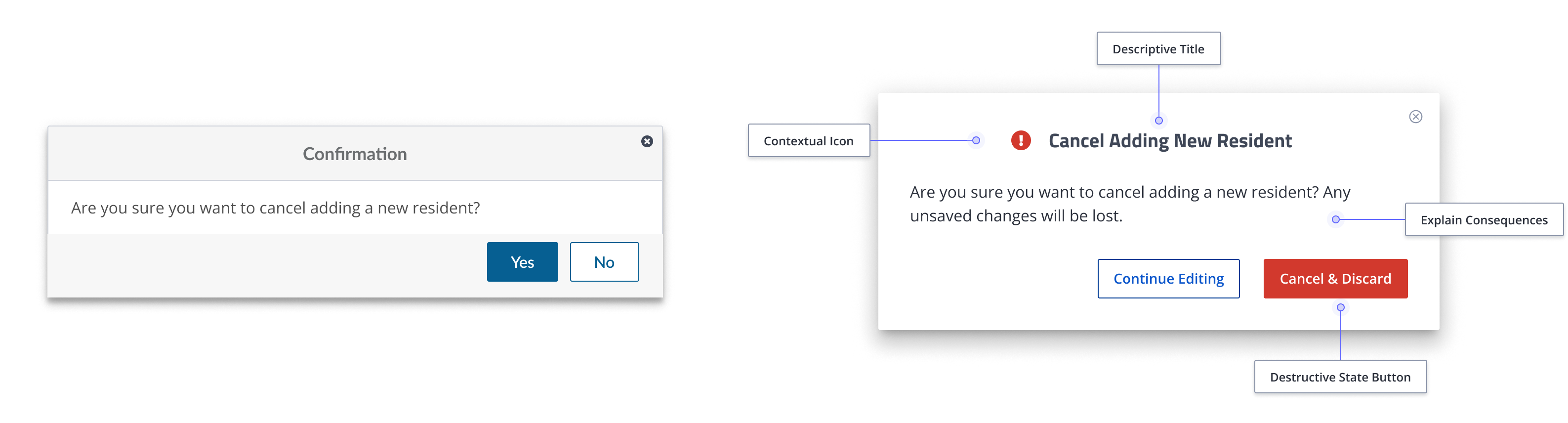
✅ Improve modal clarity and reduce user error by introducing a distinct destructive button state and more informative, action-oriented copy

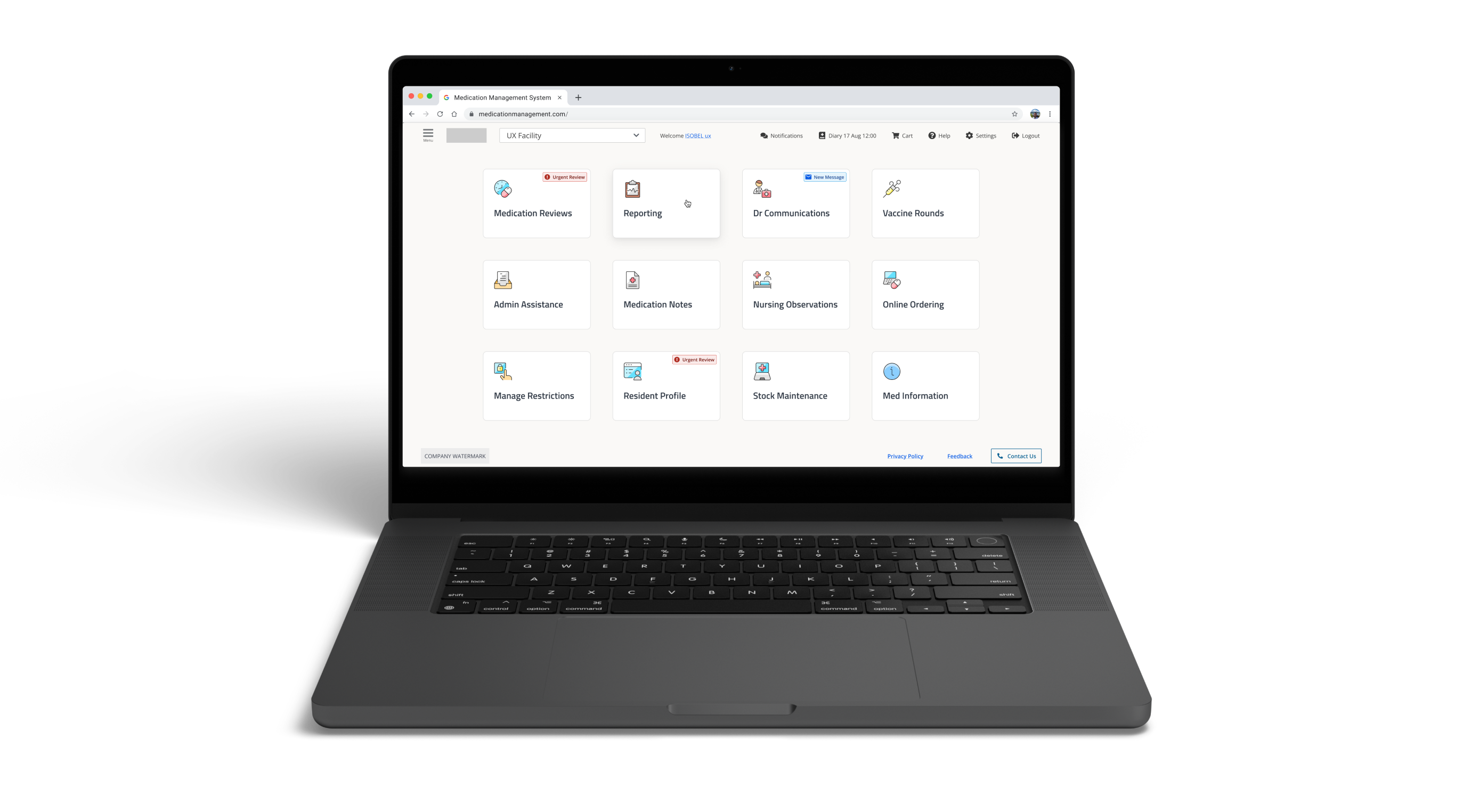
New Users:
Experienced Users:
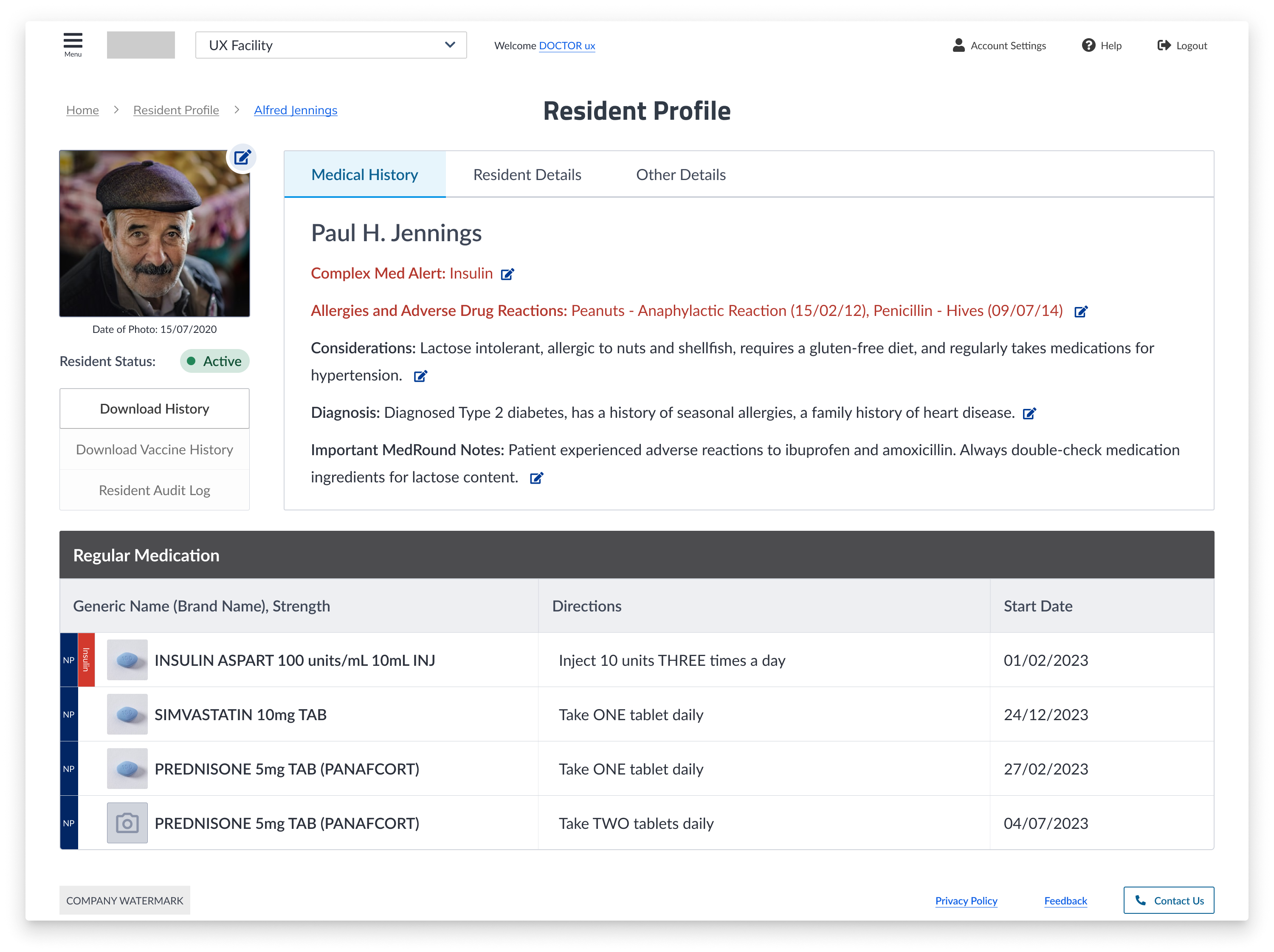
Patient Detail Pages: